

- #Adobe stock fonts how to#
- #Adobe stock fonts full#
- #Adobe stock fonts professional#
- #Adobe stock fonts download#
- #Adobe stock fonts free#
#Adobe stock fonts free#
Stock Photos, Vectors, and Video Adobe Stock Get 10 free Adobe Stock images. Verify that you’ve integrated the API token in the correct place For example, find bubble letter g and bubble letter G. Verify that Adobe and Webflow systems are up and running
#Adobe stock fonts download#
Download royalty-free stock photos, vectors, HD footage and more on Adobe Stock.
#Adobe stock fonts how to#
How to troubleshoot issues with the integration Search from thousands of royalty-free 3D Font stock images and video for your next project. Your Adobe fonts can be found at the bottom of the fonts list, ordered alphabetically. You can find your Adobe fonts in the Style panel > Typography > Font.
#Adobe stock fonts full#
In the Designer, you’ll have full access to any fonts and font weights you added through your Adobe web project. How to use your Adobe Fonts in the Designer To remove an Adobe web project from your site: How to disconnect an Adobe web project from your site Select the web project you want to use for the current site.Go to Site settings > Fonts tab > Adobe fonts.To connect an Adobe web project to your site: Now that you’ve connected your Adobe account to your Workspace, you can connect your Adobe web projects to your Webflow sites. How to connect a web project to your Webflow site If you want to remove an API token from your Workspace: How to remove your API token from your Workspace Paste your Adobe Fonts API token into the field.Go to Workspace settings > Integrations tab > Adobe fonts.To integrate your API token into your Workspace: How to integrate your API token into your Workspace Learn more about how to create Adobe Fonts web projects. Copy the new API token (or copy an old API token, if you already have one).

Visit the Adobe Fonts API tokens page to make a new API token (if you’ve never generated one before).Create web projects with the fonts you want to make available for your Webflow sites.How to troubleshoot issues with the integration.How to use your Adobe Fonts in the Designer. How to disconnect an Adobe web project from your site.How to connect a web project to your Webflow site. How to remove your API token from your Workspace.How to integrate your API token into your Workspace.Note: To integrate Adobe Fonts into any site, you need a paid Workspace plan or paid site plan.
#Adobe stock fonts professional#
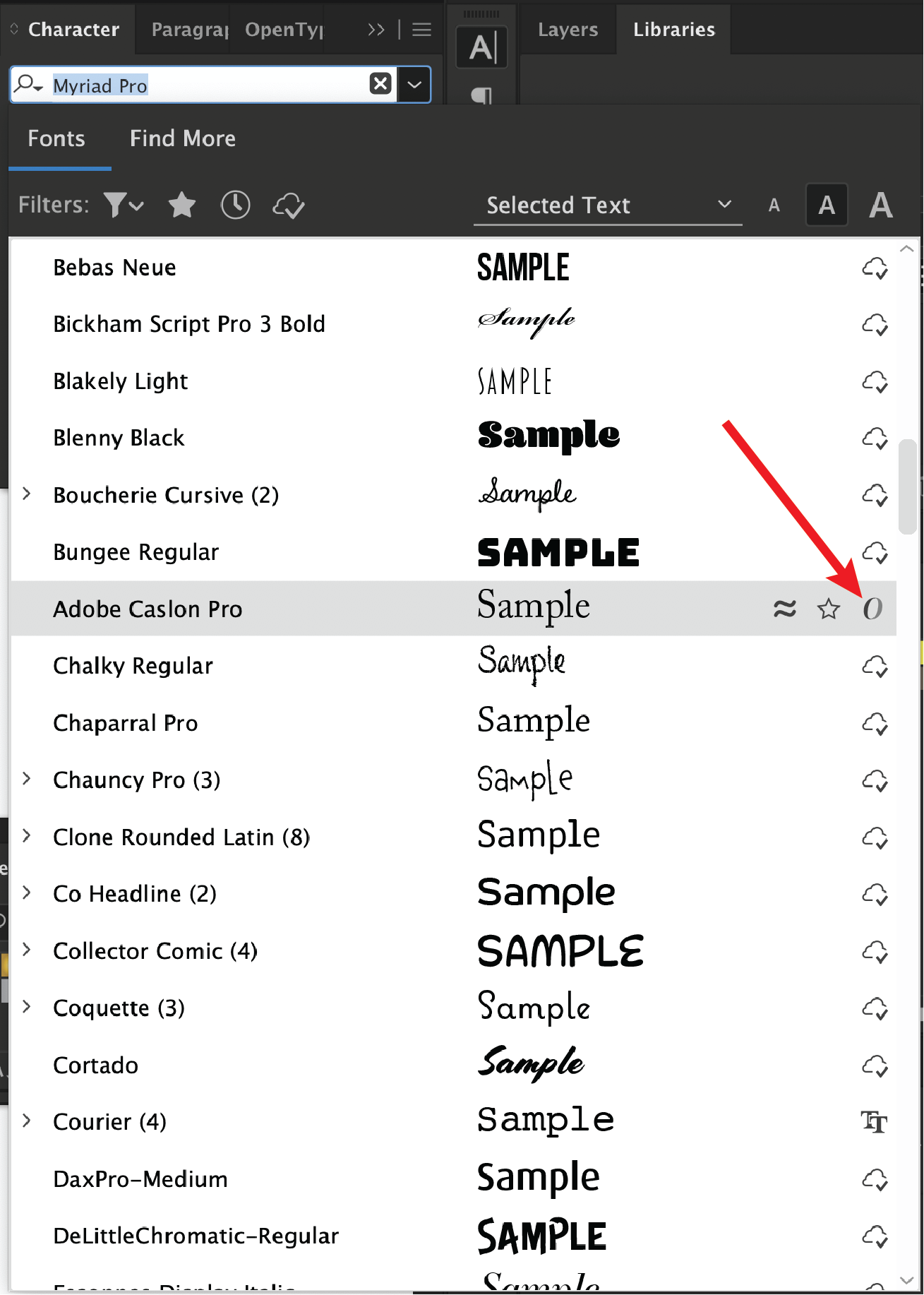
Try fonts from selection of high quality & professional desktop and web fonts. Additionally, you can use your Adobe Fonts in multiple Workspaces, within the same Webflow account. Purchase downloadable Adobe Type fonts for commercial use from best online collection. All the Active Fonts can be used on My Adobe Fonts > Active Fonts.When you integrate Adobe Fonts into your Workspace, you can use those Adobe Fonts in any of your Workspace sites. You can simply reinstall the fonts by clicking on the cloud icon next to the font name. Once you switch the handle on the font will be automatically activated and ready to be used.įonts that have not been used for more than 60 days will need to be reinstalled.

On the top left corner of the page, you will see a light switch that activated the font. As you are searching the Adobe fonts collection, when you find the typeface you fancy, click on the View Family button and it will redirect you to the main page of the font. Free fonts in Adobe Fonts will have a light switch that can be used to activate the font. I like using this because I use this for branding all the time to. To activate fonts with Adobe Fonts is simple. Premium Adobe Fonts will require a premium plan with Adobe Creative Cloud, while free Adobe fonts will require a simple Adobe account and the activation of the font family. The large library of Adobe Fonts includes premium and free fonts that you can use on your projects. It’s no rocket science working with Adobe Fonts once you get the hang of it.


 0 kommentar(er)
0 kommentar(er)
